ダークモード民にとってうれしい拡張機能(chrome firefox safari edge対応)
 ダークモードkeras wiki。
ダークモードkeras wiki。
世界のダークモード民の皆さんこんにちは。ダークモードって便利だね!そんな気持ちにこたえる拡張機能。
注意勧告
よく「ダークモードにすると目にいいよ」とか「ダークモードにすると消費電力抑えられるよ」とか言っている記事ありますがあれ半分嘘です。なぜかというと、まずまず、ダークモードにしていても明るい部分(文字がたくさんの記事)や透明化処理がされていない画像だらけだったらそれはそれで通常と同じになってしまいますし(言い訳)、ガチな話、PC(モニタ)によってダークモードのほうが消費電力が多い時があります。デマ(仮)情報には気を付けましょう。
消費電力について
環境
OS: ubuntu 20.04LTS
CPU: Intel core i7
GPU: GTX 1050Ti
python: 3.6.4
tensorflow: 1.15.3
keras: 2.1.6
どーでもいい情報入っているかもしれんが定型文だからしょうがない()
どんなの?
名前は
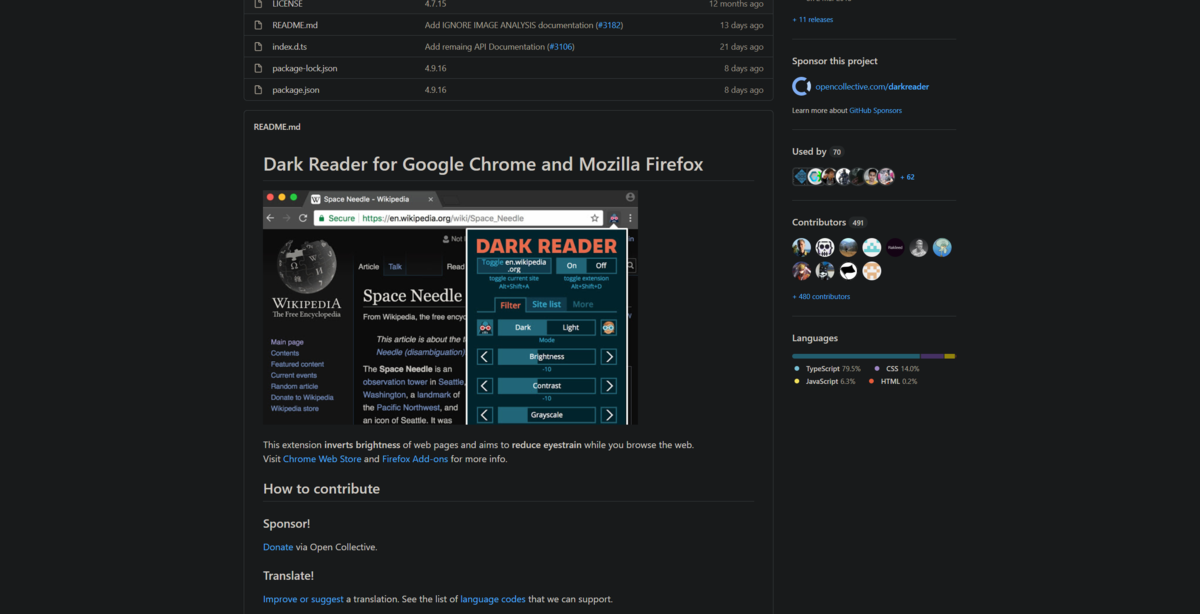
Dark Reader
以下のサイトからダウンロード可能。
darkreader.org 自分のウェブブラウザをクリックするとページに飛ぶ。



いいでしょ。
どんなサイト対応?
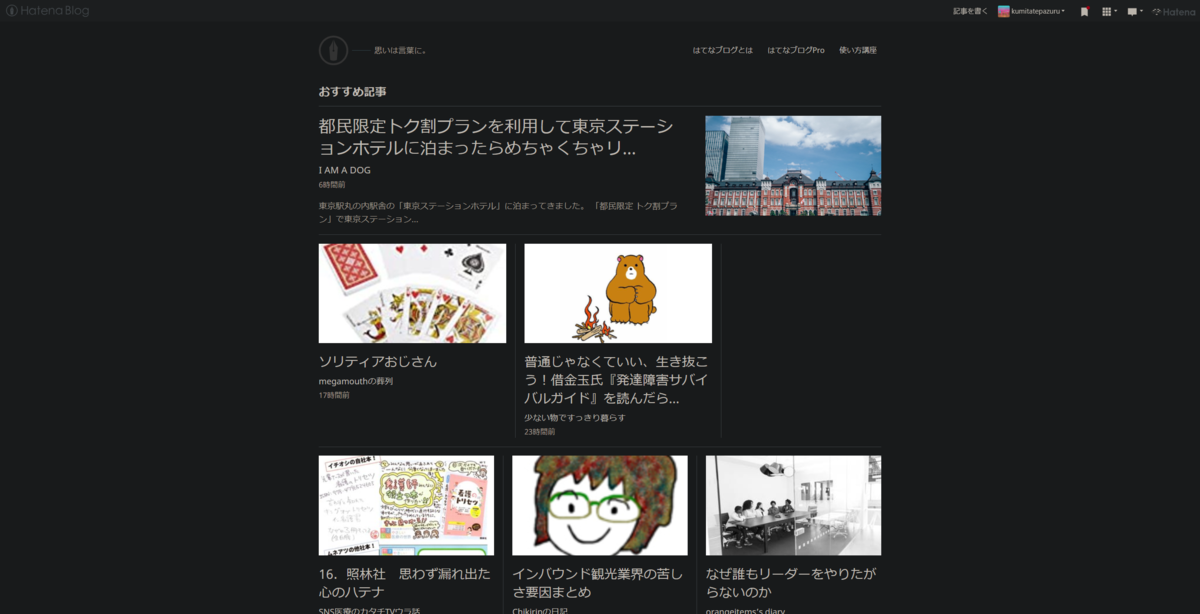
大体のサイト対応。(自分が使っていた感じでは対応してないサイトなかった) ただし、正常に表示されない場合orダークモード有効なのにプラグインのダークモードにするor凄いダサくなるがあったりなかったり。その時はこの後紹介する方法でダークモードを無効化するとよいでしょう。しょーがない。
無効化する。
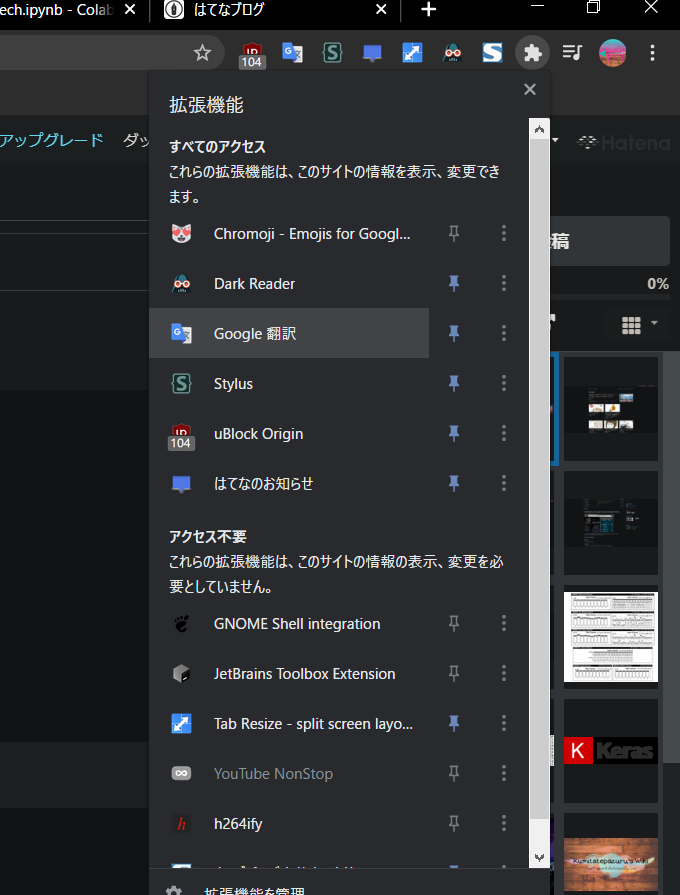
上のところにいっぱい拡張機能が並んでいるところがあると思う。そこからこんなロゴを探す

そこをポチって押すと、こんな画面が出る。

ここの、URLが表示されているところをクリックすると、

ほかにも...
輝度やコントラスト、セピアやグレースケールをいじいじしてお好みの見やすさにできる。
そして、この拡張機能の有効化無効化をオンオフで変更可能。(ショートカット:Alt+Shift+D)これはこのサイト(特定のサイト)だけではなくすべてのサイトが変更される。
技術的なお話
このサイト見てる技術者さん、こう思ったでしょう。
「いやなんで全部のサイトに対応できてるんだよ?神か?それともバグつつきか?」
少なくとも自分は思ったw。
調べてみると...
これ凄くて開発者ツールというところを押すとcssが見れるけれども地道に全部セレクターとかで書いているっぽい。 抜粋したのがこちら。
github.com github.*.com CSS .markdown-body code, .markdown-body pre { background-color: ${rgba(27, 31, 35, 0.1)} !important; } .markdown-body pre code { background-color: transparent !important; } .refined-github .dashboard .js-all-activity-header + div { background-color: ${#e4e5e9} !important; border-color: ${#bbc1c9} !important; } .refined-github .dashboard-rollup-items .body { border-top-color: ${#bbc1c9} !important; } .refined-github .reaction-summary-item a { box-shadow: 0 0 0 2px ${white} !important; } .refined-github button.reaction-summary-item { border-top-color: rgb(52, 59, 68) !important; border-bottom: rgb(77, 172, 253) !important; } .js-site-search-form { background-color: #ffffff1a !important; border-radius: 2pt !important; } .day[fill="#ebedf0"], .legend li[style*="background-color: rgb(235, 237, 240)"] { fill: ${#ebedf0} !important; background-color: ${#ebedf0} !important; } .day[fill="#9be9a8"], .legend li[style*="background-color: rgb(155, 233, 168)"] { fill: ${#9be9a8} !important; background-color: ${#9be9a8} !important; } .day[fill="#40c463"], .legend li[style*="background-color: rgb(64, 196, 99)"] { fill: ${#40c463} !important; background-color: ${#40c463} !important; } .day[fill="#30a14e"], .legend li[style*="background-color: rgb(48, 161, 78)"] { fill: ${#30a14e} !important; background-color: ${#30a14e} !important; } .day[fill="#216e39"], .legend li[style*="background-color: rgb(33, 110, 57)"] { fill: ${#216e39} !important; background-color: ${#216e39} !important; } .blob-num:not(.cc-coverage-covered-border):not(.cc-coverage-missed-border) { border-right: 0 !important; } .cc-issue-description { color: #24292e !important; } .cc-readup-background { background-color: rgb(28, 30, 31) !important } .cc-readup-content { border-left: 1px solid grey !important; color: rgb(216, 214, 208) !important; } .cc-readup-content blockquote { border-left: 3px solid dimgrey !important; } .cc-pr__link-text { color: darkgrey !important; } .cc-pr__tooltip { background-color: rgb(28, 30, 31) !important; color: darkgrey !important; } .jfk-bubble, .octotree-sidebar, .cc-pr__logo, .cc-octicon, #network canvas, img.network-tree { filter: invert(94.4%) hue-rotate(180deg) contrast(90%) !important; } .blob-code-inner, .blob-code-inner > *, .CodeMirror pre > span, .CodeMirror-linenumber { font-family: SFMono-Regular,Consolas,Liberation Mono,Menlo,monospace !important; } #commit-activity-detail > svg { fill: ${black} !important; }
cssはCSSというところから。それまでは適応するドメインを指定しているっぽい。それで、その過程でほかのサイトも「偶然対応しちゃった。」といういやどんくらい使いまわしが世界の人々うまいんだ神かということ。
最後に
7月更新速度遅かったから今月頑張るぞい(フラグ)!
今日は画像多めです。
今日は最後の文章多めです。
今日は技術的な話少ないです。
すみません<-は?
個人的な質問等はこちらまで。
https://forms.gle/V6NRhoTooFw15hJdA
また、自分が参加しているRobocup soccer シミュレーションリーグのチームでは参加者募集中です!活動の見学、活動に参加したい方、ご連絡お待ちしております!
詳しくはこちら